
什么是響應式布局?
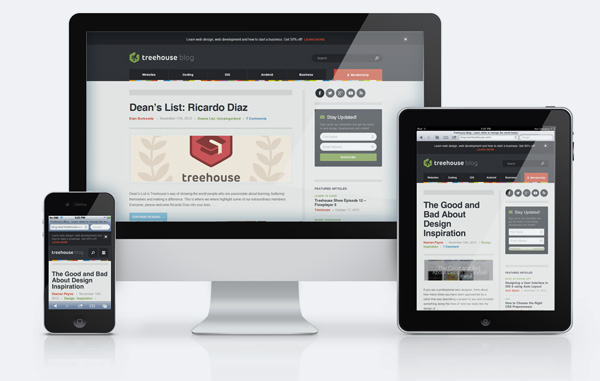
響應式布局是Ethan Marcotte在2010年5月份提出的一個概念,簡單來說,就是讓網站能夠兼容多個終端設備,例如PC電腦、Pad平板、各種手機,或是未來的谷歌glass、蘋果iWatch等,不論橫屏或豎屏狀態,網站都可以完美顯示,而不是每個終端都單獨制作一個版本。
響應式布局概念提出之后,很快便在全球范圍內形成了一種網站設計趨勢,千助也對其設計理念和制作技術進行了深入的研究和實踐,并將其應用于自身的官方網站建設當中 ( 1000zhu.com ) ,下面就與大家分享下響應式布局的設計思路。
響應式布局的設計思路
在以前的網站制作過程中,調試各種瀏覽器兼容性已經給設計者們帶來了很大的困擾,現在又要加上各種屏幕的兼容測試,這不是讓人崩潰的節奏嗎?但是,有需求就會有解決方案,CSS3媒體查詢 ( Media Query ) 技術的誕生解決了這個難題,我們通過這種技術可以輕松地判斷設備屏幕尺寸,并根據不同的尺寸調整布局方式,從而實現了兼容多種終端設備的需求。
在進行響應式布局設計時,我們首先要明確網站用戶的主要終端來源,如果是移動端為主,則采用“手機屏優先”的設計方案,如果是使用PC電腦為主,則采用“寬屏優先”的設計方案,不能一味地認為響應式布局就是專門為移動建站而設計的。
以“手機屏優先”為例來說,我們可以將豎屏和橫屏模式進行區分布局,從最小屏幕依次至最大屏幕進行布局規劃:iphone4、iphone5、iphone6、iphone6 plus、mini ipad、ipad、PC小屏、PC寬屏。當然也可以根據需求情況,調整或合并一些屏幕的布局方式,至于三星、小米等手機或Pad屏幕,實際上與蘋果系列的屏幕規格基本一致,布局也不會出現偏差,所以我們建議大家不妨就做個果粉吧。
免費的響應式布局在線測試工具
http://www.zzchana.com/tool/responsive/

響應式布局的發展前景
在目前的市場上,IE9以下版本的瀏覽器不支持響應式布局,而Chrome ( 谷歌 )、Firefox ( 火狐 )、Safari ( 蘋果 )、包括國內的搜狗、360等瀏覽器已全面支持了響應式布局。
雖然在中國依然有大量的IE8用戶存在,但我們看到,全球化的技術進程將很快淘汰低版本瀏覽器。在未來,這些用戶將不得不升級自己的瀏覽器版本,以獲得更好的體驗。就連一直以來都我行我素的IT大鱷微軟,也只能跟隨這種趨勢,在其IE的升級版本中加入對響應式布局的支持。
我們在《前瞻2015全球網站設計趨勢》一文中就提到,響應式布局將席卷各種互聯網,今后它將不再是一種網站設計趨勢,而是一種常態,這是大勢所趨。
建站咨詢熱線
4006123011